 Adding News
Adding News
mcmahon
Let's liven up our site by adding a news item. News Items are much like pages, with the additional feature that they're automatically listed on the News page (from the News tab) and shown in a sidebar on the homepage.
You may add news items anywhere in your site. They'll be automatically found and included in the appropriate listings. However, to help you get started with organizing your site, you may wish to add them to a special News and Events folder.
The News and Events folder is special because it's excluded from the site navigation listings. So, how do you find it?
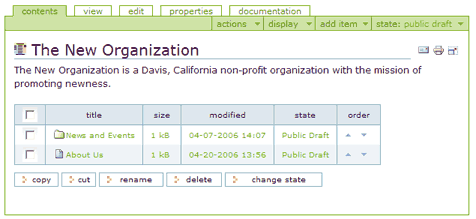
Navigate to your site's home page, and choose the Contents tab. This will show you a listing of the contents of the site. You may use the Contents view to do many things: see hidden content, cut or copy items, reorder or delete them. In this case, we're just using it to find the normally hidden Contents folder.

When you've spotted the News and Events folder, click on its title. This will take you to the folder. Now, when you add an item, it will appear in the News and Events folder.
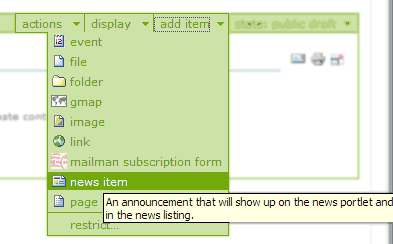
 Go ahead and click on the Add Item option to cause the menu to drop down. Select News Item, and click on it to start the process of adding the news item.
Go ahead and click on the Add Item option to cause the menu to drop down. Select News Item, and click on it to start the process of adding the news item.
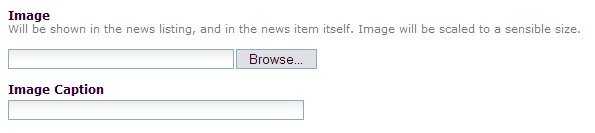
The news item form is nearly identical to that of the Page content type. You'll see one difference: the addition of Image and Image Caption fields that allow you to add and title an image to illustrate your news item:

Fill in the Title, Description and Body Text fields as usual. Then, click on the Browse button associated with the image field. This will allow you to browse your computer to find an image for upload.
The most common type of image to go with a news item would be a photo. Photographs should typically be in JPEG (JPG) format. Ideally you will have edited them ahead of time to resize them to something reasonable in space and size.
Photos that you upload as parts of news items will be automatically resized to fit the page. So you don't have to get the size right ahead of time. Still, you really don't want to upload multiple megabyte, huge images to your website, so resize and compress before uploading.
After you've chosen an image file for upload, fill in a caption to label the photo. This is important step because the caption should help tell users who may not be able to see the photo what it's supposed to communicate.
After adding your caption, go ahead and click on save to store away your news item. Admire its view for a moment, then navigate to your homepage.
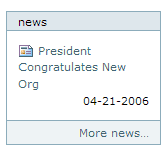
 The homepage now has something new: a news sidebar (or portlet). This portlet will automatically list your most recent news items, from the most recent to the oldest. It also provides a link to your news page, which will have all your news items.
The homepage now has something new: a news sidebar (or portlet). This portlet will automatically list your most recent news items, from the most recent to the oldest. It also provides a link to your news page, which will have all your news items.
Making Blog-Style News
Blogs (weB Logs) have popularized the idea of a homepage that includes a list of news items, ordered from latest to oldest. It's a great way to make a web page dynamic. Let's make our homepage include a news listing.
If you're not looking at your homepage, navigate to it. Now, click on the Edit option in the shaded green option bar. Choose (and click on) the [news/events] item in the sub-form list.

The News/Events setup form allows you to customize the way your site handles news and event content items. Click on the Show News on Homepage box to activate a homepage news listing. Also, uncheck the Show News Portlet option, as we don't need two news listings on the same page.
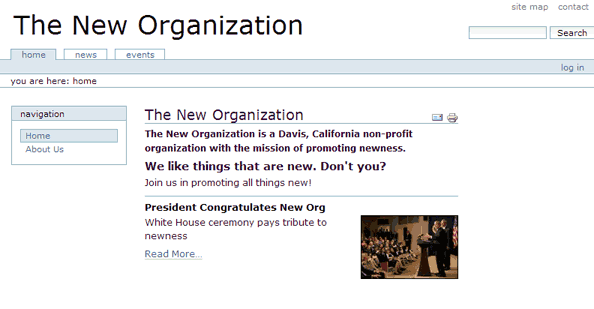
Press the Save button, and take a look at your new homepage, which should look something like:

Your news listing will appear under the homepage's body text. The listing includes the title, description and image for each item. A Read More... link connects to the full item.
Note the image. It's a thumbnail of the (probably) larger photo you uploaded with your news items.
Future news items will sort to the top of the list. When you have more than a handful of news items, a link will connect the reader to the complete news listing page.