Setting a Site-Wide Page Footer
Setting a Site-Wide Page Footer
mcmahon
It's conventional for web sites to have simple contact information at the bottom of each web page. Let's take care of that nicety.
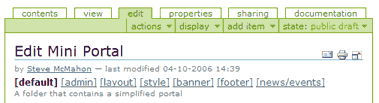
If you haven't done so already, log in and navigate to your site's home page. Choose the Edit tab from the green-shaded action bar. You should see something like this:

Take a look at the set of bracketed titles under the Edit Mini Portal title. These are all site administrative options. You already used one of them, [default] when you edited your home page text. Now, click on the [footer] link to get to the footer edit form:

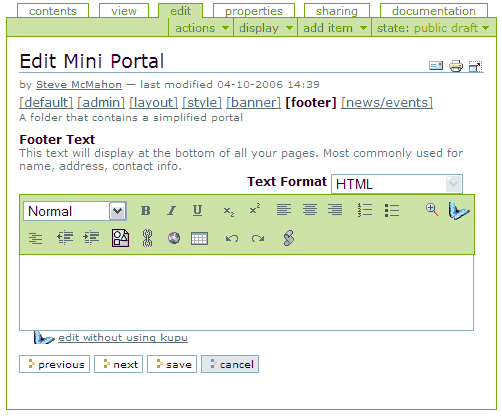
The footer edit form has only one field: a text editor (WYSIWYG if you're using a supported browser) that allows you to set your footer text. Click the cursor inside the field.
Look in the editor button bar for the Center icon (the centered stack of horizontal lines). Press it to indicate we want our text centered. Do the same to the B button to indicate that we want bold text.
Type your organization's name. Press the B button again to turn off the bold. Then press the Enter key to break the line. Add your organization's address and phone number, so that it looks something like this:

Look to the bottom of the form. Press the Save button to save your work. Then, take a look at the bottom of the page. You'll have a simple contact info footer that will show up on every page: